OGP画像を作ってみよう
サイトシェア時に格好よく見せるOGP画像の制作
せっかく作ったサイトをいざSNS等で人に共有しようとしたら文字しか表示されない。そんな投稿をちらほら見かけます。
今回はCOMEARTに登録されてる作家さんそれぞれのOGP画像(シェア時のアイキャッチ画像)を編集して制作してみました。
使用したのはOGPシミュレーターというサイトとphotoshopです。

こんな感じで様々な場合で変わるアイキャッチ画像をそれぞれ表示してくれます。
今回は一番小さいLINEなどでも表示される正方形の方に作家名、COMEARTの2つの情報を入れ込むことにしながら編集をしました。

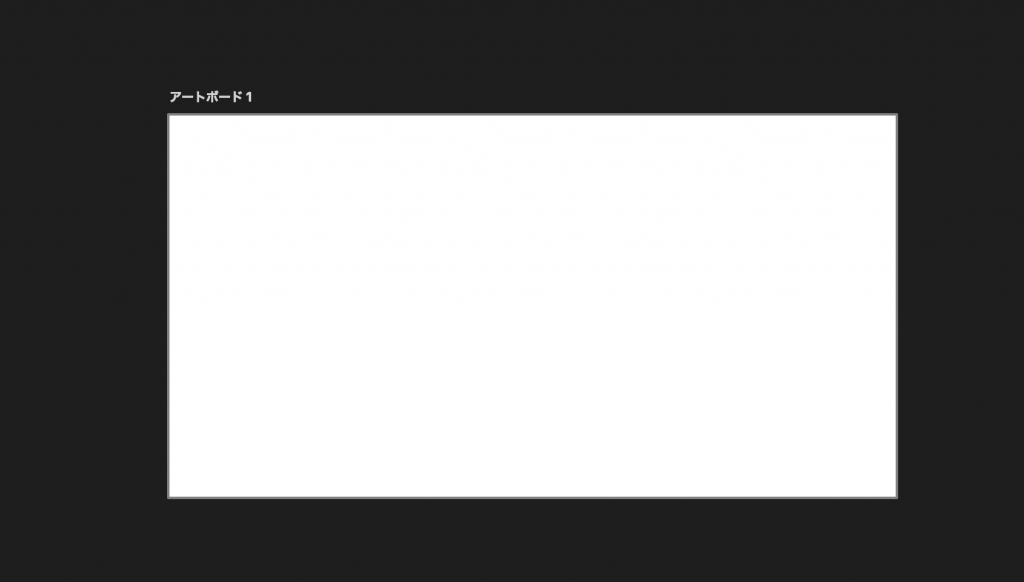
まず最大サイズの1200*630pxのアートボードをphotoshopで作りそこに作家さんの作品画像を埋め込みます。

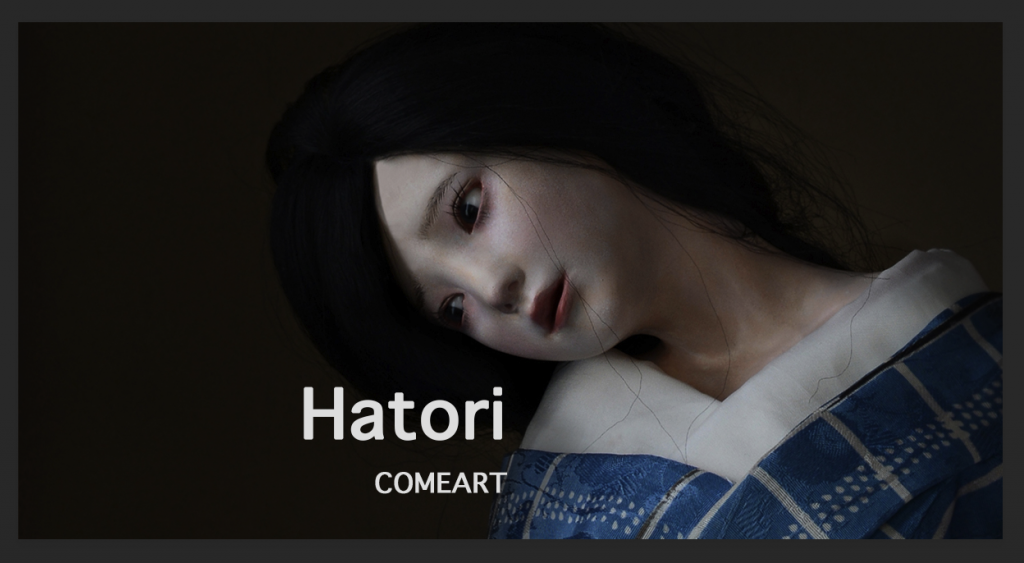
あとは画像に自由に文字を打ち込むだけです。今回は最小サイズの画像でも文字が見えるように中心付近に文字を入れました。
あとはOGPシミュレーターに画像を載せて思ったような雰囲気になっていればOKです。
実際にリンクさせてみるとこんな感じです。サイトによって変わりますが文字だけより見栄えが良いです。個人サイトでも可能なのでチャレンジしてみましょう。
今回全員文作りましたがシェアしてみてこれいまいちだなあと思った方はまた連絡してください。